Function Settings
The asynchronous function allows you to choose when you want to execute code. For example, you may want to delay the query execution or fetch the data on demand.
How to define an Asynchronous function in Appsmith?
In the Appsmith environment, a function is termed as async if you are performing one of the below actions:
You have a keyword (async) that marks the asynchronous execution of the function.
export default{
functionName: async() => {
//use async-await or promises
}
}You have any in-built Appsmith functions like
showModal(), showAlert(), etc., added in the function block.You want to execute a query or call an API on run time. For example, you have an API
GetUsersList,and you want to call this API on runtime, that is, whenever the JS Object functioncallAPI()is executed. Your function may look as below:export default {
callAPI: () => {
GetUsersList.run();
}
}
The line of code GetUsersList.run() marks the function callAPI() for asynchronous execution and hence callAPI function is considered as async.
A JavaScript Editor in Appsmith provides some additional settings for asynchronous functions that helps you add more configurations.
You can specify the settings in the Settings tab on the Appsmith JS Editor.
Settings
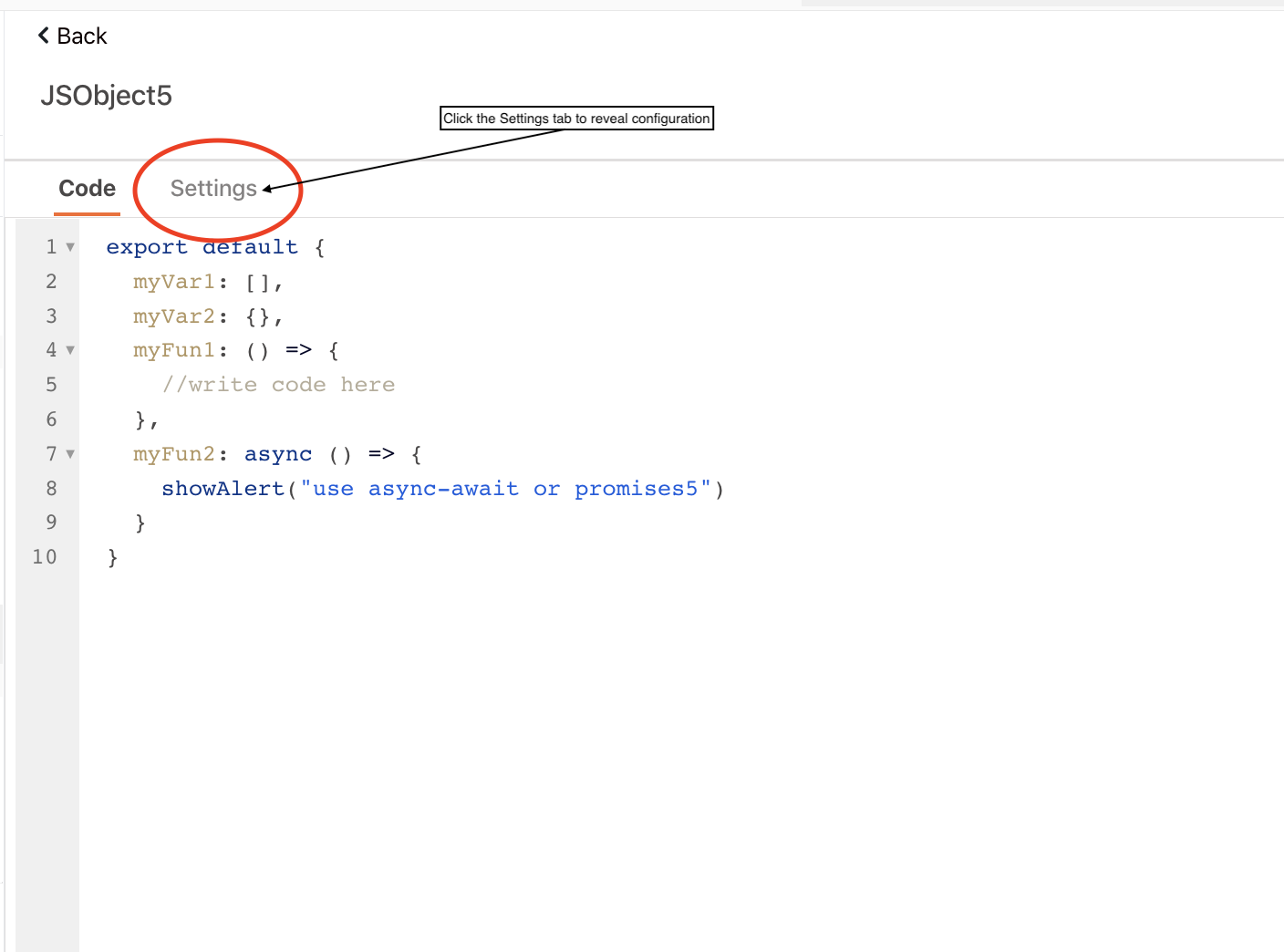
You’ll see the Settings tab next to Code whenever you have added an asynchronous function to the JS Object. Head to the Settings tab and click it to reveal additional configurations.
Let’s quickly dive into these configurations to understand how they help you make your application behavior better.
Navigate to JS Object —> You’ll see Settings next to Code

Click Settings to reveal configurations.

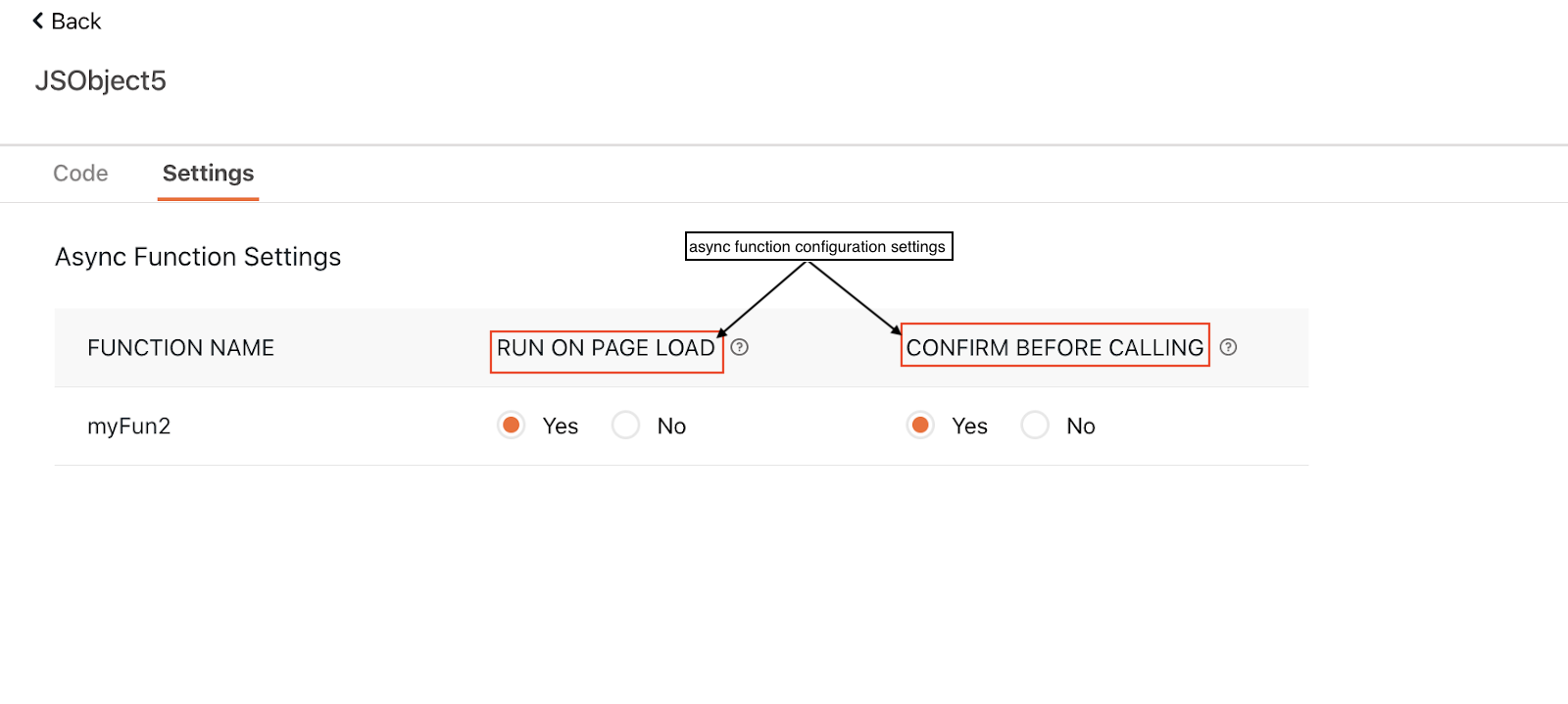
You get two settings to configure for asynchronous functions:
- RUN ON PAGE LOAD
- CONFIRM BEFORE CALLING
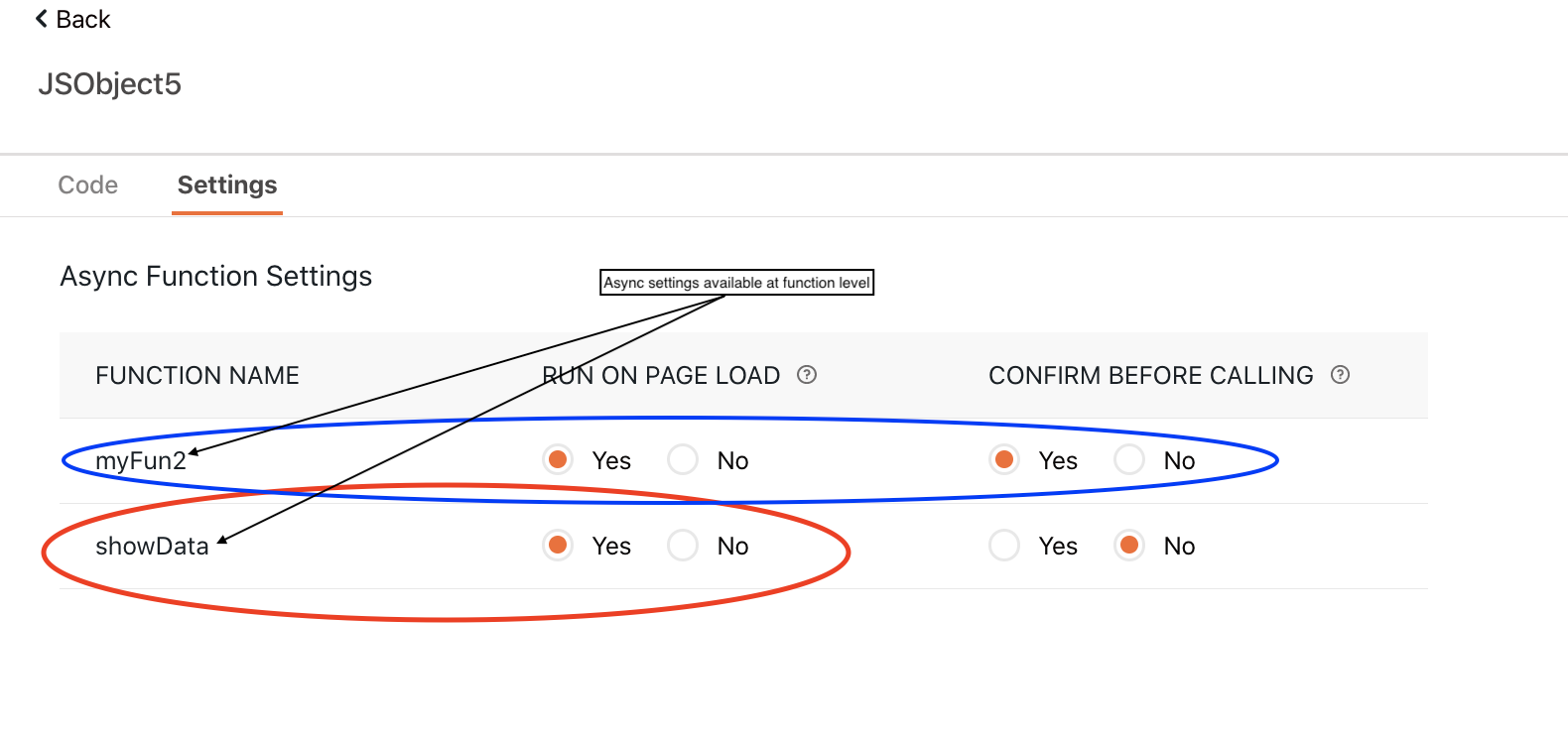
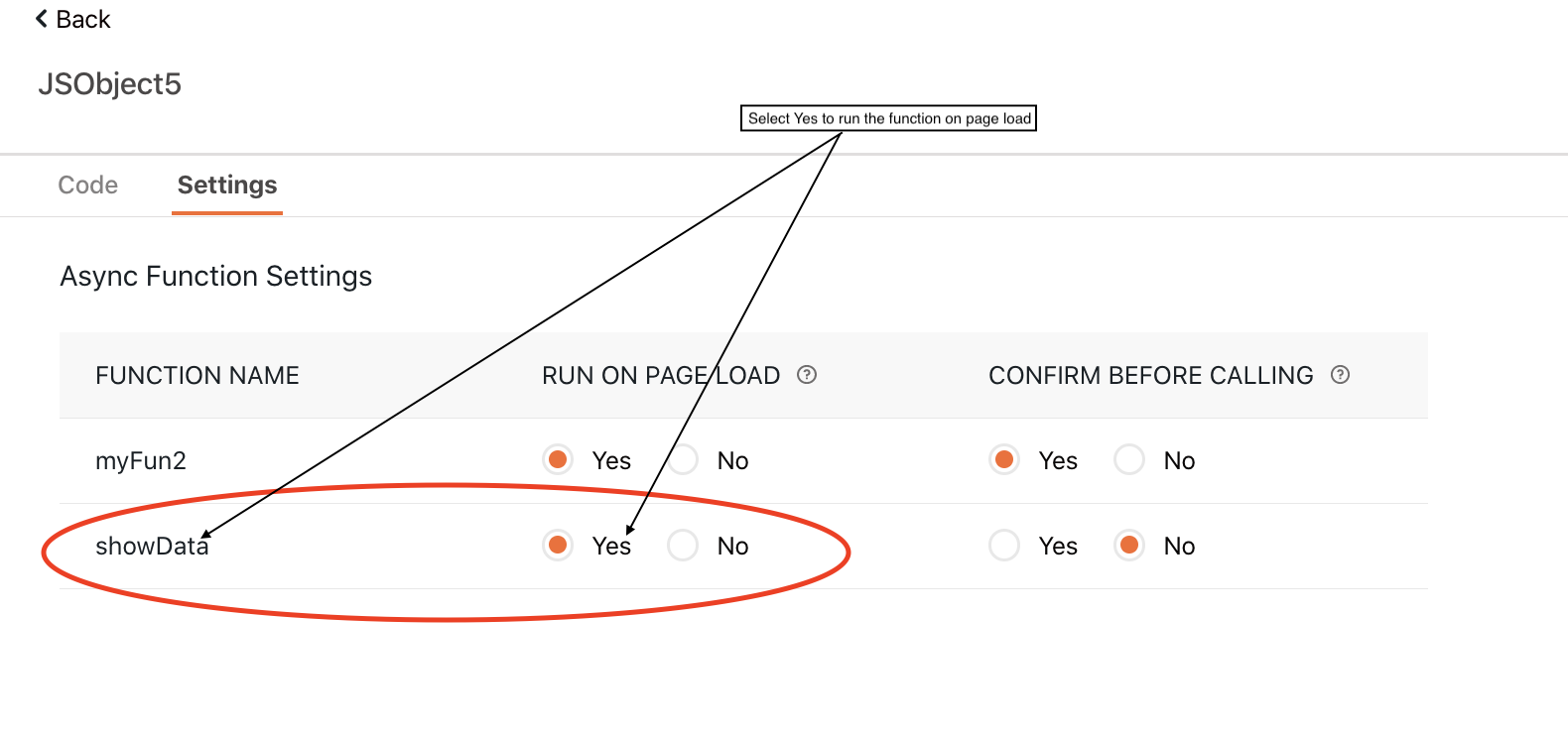
The settings are available at the function level. For every asynchronous function defined, you’ll have a corresponding configuration available for a run on page load and confirm before calling. Refer to the screenshot below, where you can see that the functions - myFun2 and showData have configurations available that you can define for them individually.

RUN ON PAGE LOAD
As the name suggests, you can use the configuration to mark that your function is executed whenever a page is loaded. For example, you have a page User Listing and have added a JS object with the function GetUserRole which fetches the user’s role. You want that the query should be executed at the time of page load so that the logged-in user is able to see the user listing. To get this working, you have to set the RUN ON PAGE LOAD configuration as YES for the GetUserRole function. Once the configuration is in place, the function GetUserRole is executed whenever the app is loaded and the response generated by it is displayed on the page.
By default, RUN ON PAGE LOAD is turned ON (Yes selected) for functions that display data on a widget. That is, the widget binds to the response generated by JSObjectName.asynFunctionName.data. In this case, the on-page load is automatically set as true. You can explicitly change this setting to suit your logic in the Settings tab.
If you wish to delay the call of function on demand, then select No. It marks that the function isn't called on page load, and the execution is deferred until called on demand by calling the function.
Configure run on page load
On Appsmith, you can bind execution of JS Objects on page load in either of two ways:
Bind Response to Widget
Whenever you bind a query or API response to a widget, Appsmith automatically sets the execution of the corresponding API or Query on page load. For example, you have a widget that refers to the data property of the JavaScript async function by adding {{JSObject.myFun.data}}, at that time Appsmith marks the execution of that query/API on page load. You can modify the same by navigating to JSObject → Settings → RUN ON PAGE LOAD → Select No.
Here’s a quick snapshot of how Appsmith triggers a query or API execution on page load:
- Add a table widget (Table1), and add a function in
JSObject5that calls an APIgetUsers. ThegetUsersAPI call is embedded in theshowDatafunction and generates a user listing.
-ef6bd213d86ef4c188077b48611b14d7.png)
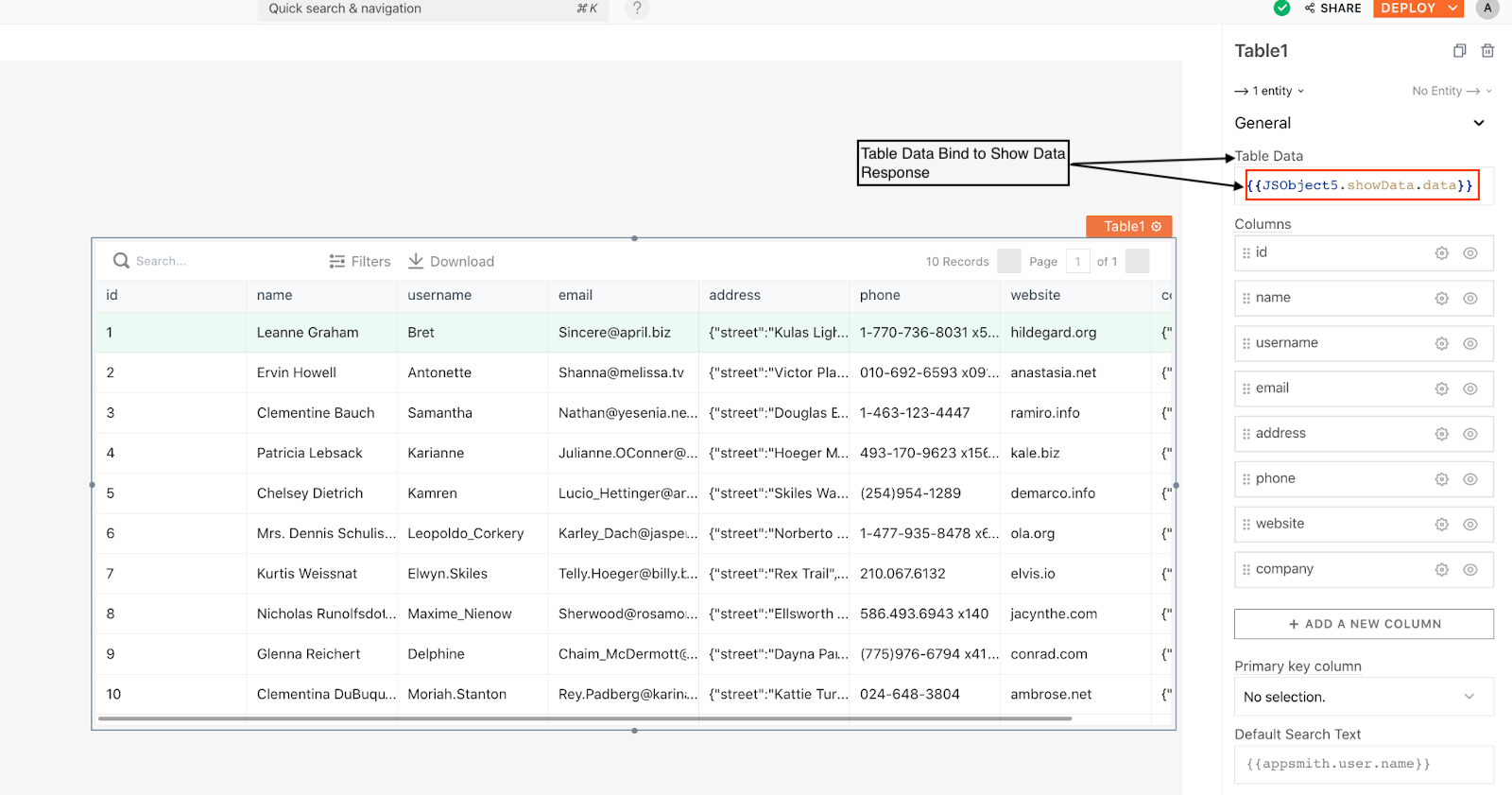
- Bind the response generated by
showDatato table widgetTable1by adding the below code in theTable Dataproperty available on the property pane of the Table widget.
{{JSObject5.showData.data}} // behind the scenes Appsmith
// marks execution of showData on page load
// to get the response and bind it to the table data

Asynchronous Function Setting
Especially for asynchronous functions, you can explicitly mark the execution of an async function on page load for the corresponding JS Object.
Navigate to JS Object —> Click Settings —> Select Yes for RUN ON PAGE LOAD next to the JS function. You are all set. Appsmith takes care of executing the async function on page load for you.

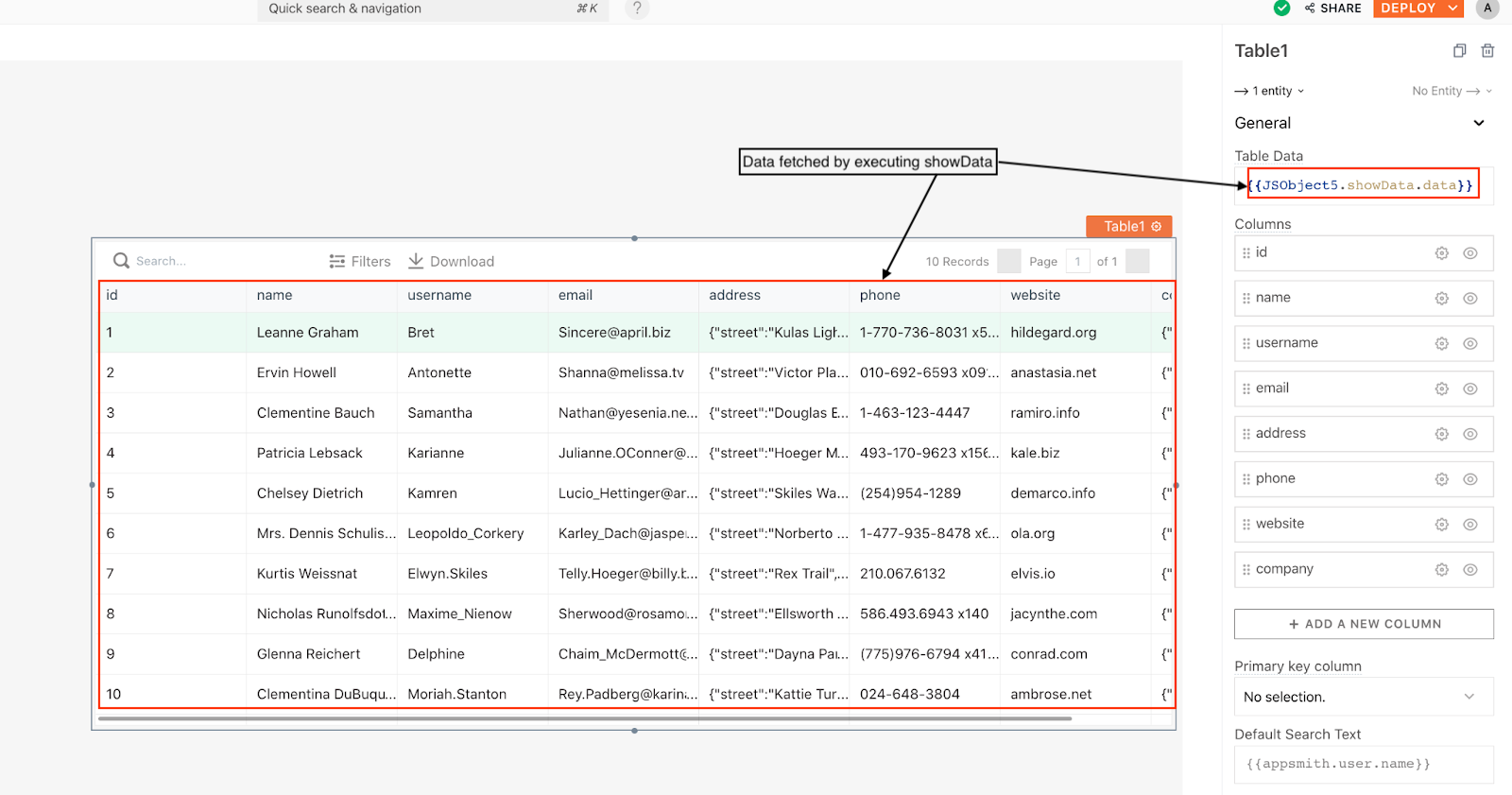
As shown in the screenshot below, you can see that the showData function is called on page load, and Table1 displays the data.

CONFIRM BEFORE CALLING
With this setting, you can generate a confirmation pop-up and take the user’s input for executing the function. For example, the JS object has the function deletePermission which calls an API that deletes the database’s permission. You would want to ensure that the user wants to delete permission, in which case, you would like to show a confirmation dialog. The confirmation dialog ensures that the user wants to perform a delete action. A user can choose Yes to delete or can decline the same by choosing No. Thus, Confirm Before Calling comes in handy to protect against users accidentally running destructive operations.

Configure confirm before calling
Confirmation is like a nudge given to the user before executing a function. It ensures that the user is aware of the action that would be performed, and the same is not triggered by chance. A confirmation setting can only be defined explicitly from the Settings tab.
Navigate to JS Object —> Click Settings —> Select Yes for CONFIRM BEFORE CALLING next to the JS function. You are all set. Appsmith takes care of executing and showing the confirmation dialog to the user whenever the action is triggered.
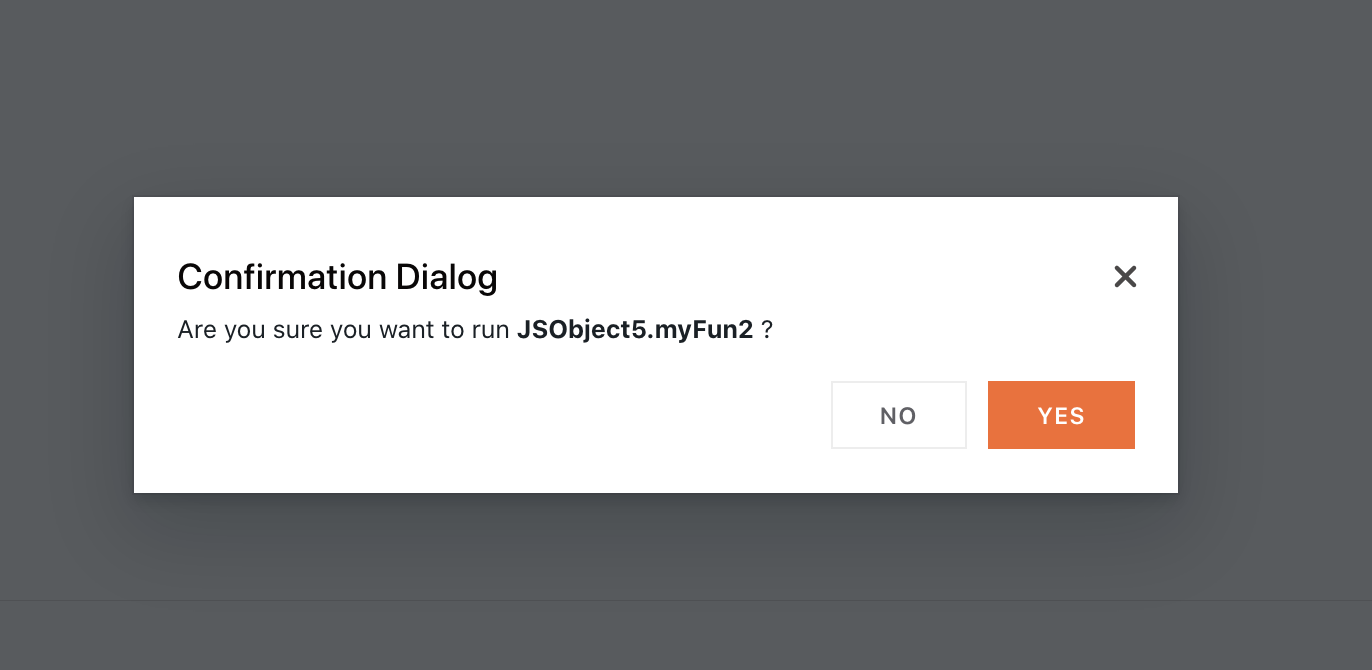
-c79491b8d3ab4acf645823db529a6146.png)
When to use Asynchronous settings
Asynchronous function settings enable users to create complex workflows by executing functions before the application loads, allowing the data manipulation logic to run and make the desired outcome— secure function execution with a confirmation before you want application users to execute any critical operations.
Let’s understand the settings deeper with examples.
For example, you would want to apply restrictions in your application based on the user’s domain. That is, anonymous users (users who are not a part of your domain) cannot access certain application pages. You can quickly implement this by creating a function that uses the asynchronous function setting- Run on page load.
Here’s a quick snapshot of steps that you can take to create this logic:
- Create an application and add two pages.
- First Page (UserListingForAppsmithUsers)- Add a table, and rename it to
UserListingwhich displays the data generated by theshowUserListingfunction of theDataLoaderJS object. The function generates a list of users. - Second Page (AnonymousUser) - Displays a message to the user.
- First Page (UserListingForAppsmithUsers)- Add a table, and rename it to
- Create a JS object
DataLoaderand add a functionshowUserListingthat checks whether the user is logged in or not._ The function verifies the below logic:- If the user is logged in, then the
GetUserListAPI is called, and the response is generated - If the user is not logged in or is not an Appsmith user, redirect the user to the
AnonymousUserpage.
- If the user is logged in, then the
- Mark function
showUserListingof JS Object - DataLoader to run on page load by selecting Yes.
UserListingForAppsmithUsers - DataLoader JS object Code. You can see that a function showUserListing is marked for asynchronous execution by defining the async keyword.
export default {
showUserListing: async () => {
//use async-await or promises
if(appsmith.user.isAnonymous) {
navigateTo("AnonymousUser");
}
//verify if the logged-in user is from appsmith
if(appsmith.user.email.match("appsmith")){
return GetUserList.run();
}else{
navigateTo("AnonymousUser");
}
}
}
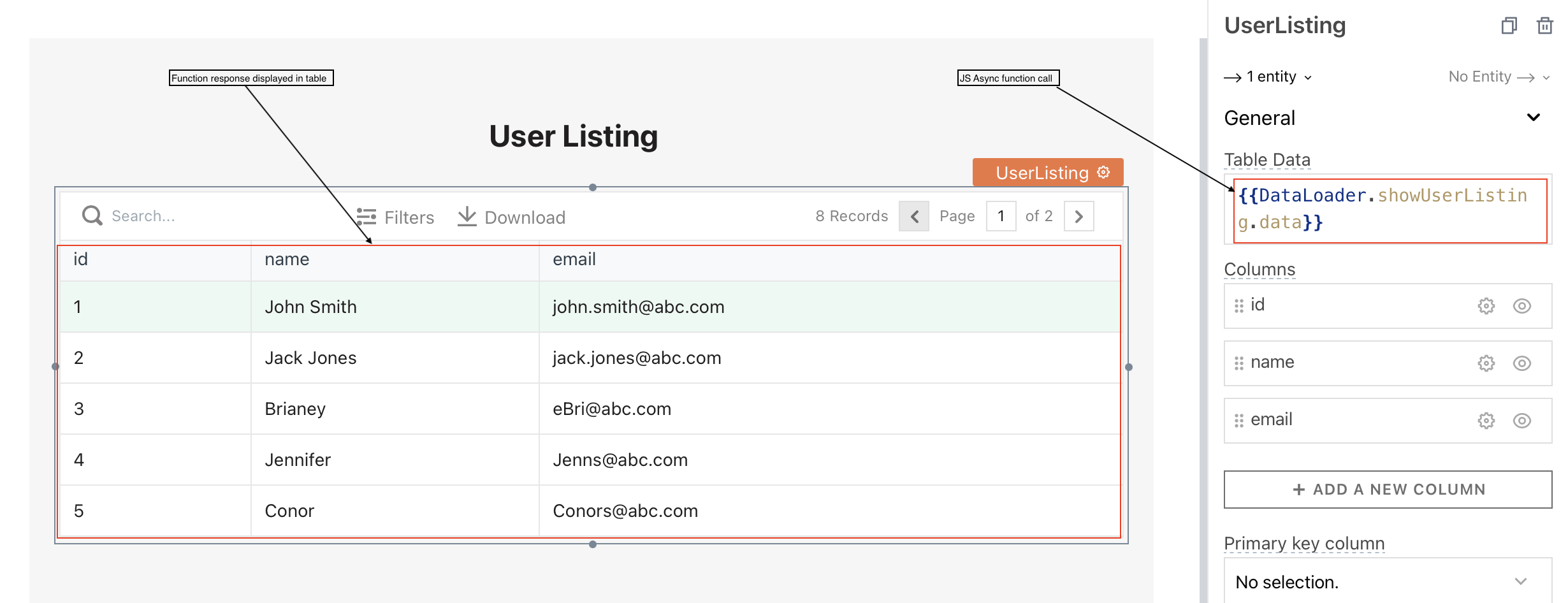
For logged-in appsmith users, a user listing is shown as theGetUserList API is executed:

Anonymous users - Whenever the application renders, the showUserListing function is executed. The function determines whether the user is anonymous. You can use the property of a user object isAnonymous to check the user's logged-in status.
appsmith.user.isAnonymous

Suppose the user is not logged in, then appsmith.user.isAnonymous returns true and redirects the user to the AnonymousUser page and displays the message.
You are not authorized to view user data.
If the user is logged in appsmith.user.isAnonymous returns false and the logic is executed to verify if the logged-in user is an Appsmith user. If the user is an Appsmith user, GetUserList API is called to fetch the user listing. The execution is completed, and the response is generated, displayed in the UserListing table.
You can do authentication and authorization using the Async function settings. To get started, you can use one of the below applications:
With the out-of-the-box settings provided for async functions, you can manage the execution of your asynchronous functions and create a better user experience.
