Widget Errors
This section helps you troubleshoot common widget errors on the Appsmith platform.
Binding errors
You may see below errors when binding data to widgets from an API, Query, or JS object.
Sync field error
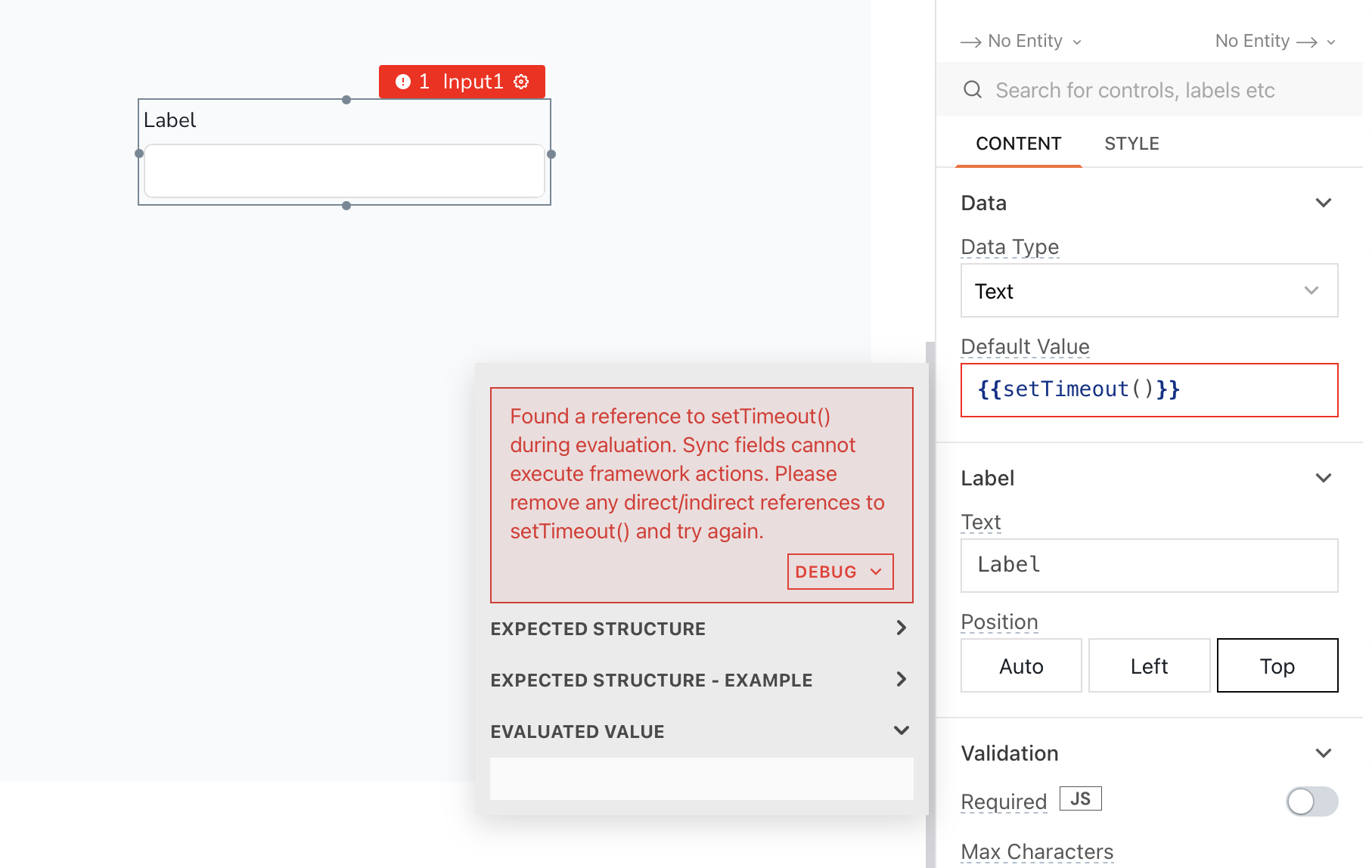
You may see this error when executing an API, Query, JS Object in a widget property that expects data, and can't be used to trigger an action.

Error message
Or
Cause
Action refers to the execution of an API, Query, or JS object. You can only perform an action by binding it to an async field. When you bind an action to a sync field that only expects data, it throws an error.
Example: if you are executing a storeValue() function in a TableData property of a table. The TableData property expects data and can't execute a function, and results in an error. Similarly, if you try to execute a JS Object function <JSOBJECT_NAME.FUNCTION_NAME> in the TableData property, it throws an error.
Solution
Invoke the data property of an API, Query or JS object.
For example, you have a JS Object getLoggedInUserInfo, which has a function getFullNameOfLoggedInUser. The function returns the full name of the logged-in user. You wish to add the full name and create a welcome text, Welcome! <LOGGED_IN_USER_NAME>. Bind the response of getFullNameOfLoggedInUser function to a text widget by calling the .data property. To bind the response, add the below code snippet in a mustache ({{}}) sign.
getLoggedInUserInfo.getFullNameOfLoggedInUser.data
JSON form errors
You may see the below errors when working with a JSON Form widget.
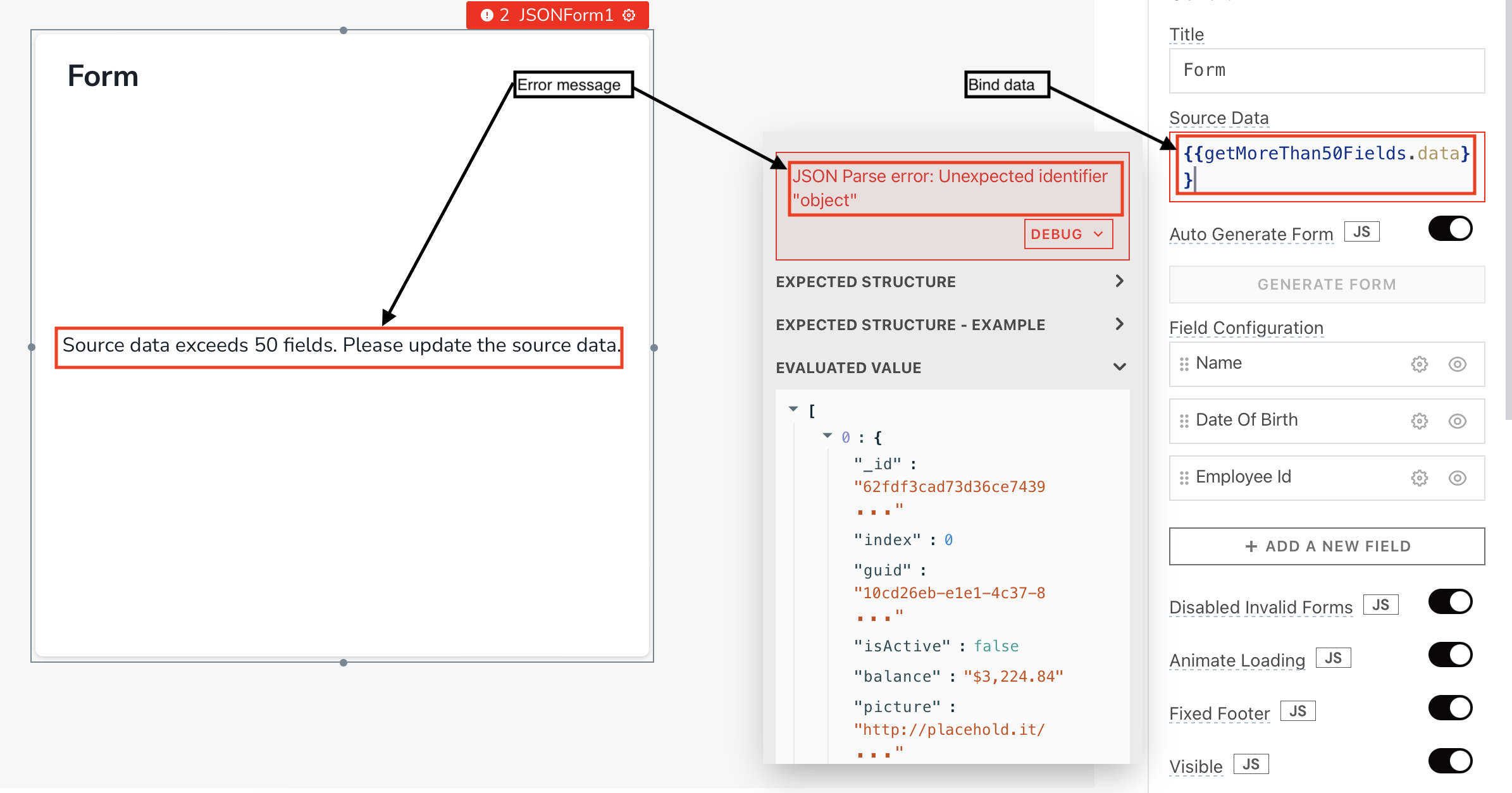
Source data exceeds 50 fields
You may see an error message when you try to bind a large query/API response to the source data property of the JSON Form widget.
Error message
Cause
The problem can be caused when you are trying to bind:
- A large array of multiple JSON objects
- A huge JSON object which has a lot of fields
- The whole query data rather than a selected row or triggered row in a table

Solution
To determine if the problem is caused due to:
- A large array or a huge JSON object - You can re-look at the data and evaluate the need to display all the data on UI, as it would be painful for your users to navigate more than 50 fields.
- The whole query response that you bound to the source data - You recheck the source data field you are trying to bind and select either the selected row / triggered row to bind.
Once you have figured out the new structure for the data, head to the source data field to make changes.
If you still need help debugging an error, please raise a request on Discord Server or email support@appsmith.com.
Default value is missing in options
You may encounter an error message "Default value is missing in options. Please update the value." while using the Select widget.
Error message
Cause
This error occurs when the Default Selected Value doesn't match any of the values specified in the options property of the widget.
Solution
To fix this error, either change the value in the options property to match the selected value, or change the selected value to match an option listed in the options property. This ensures that the value selected is valid and prevents the error from appearing.
Duplicate values found
You may encounter an error message "Duplicate values found for the following properties" while using the Select widget.
Error message
Cause
This error occurs when there are duplicate values in the options property of the Select widget. For example,
{
"label": "Blue",
"value": "BLUE"
},
{
"label": "Green",
"value": "BLUE"
},
Solution
To resolve this error, ensure that each value in the options property of the Select widget is unique. You can do this by checking the values and making sure that there are no duplicates.
