Communicate Between an App and Iframe
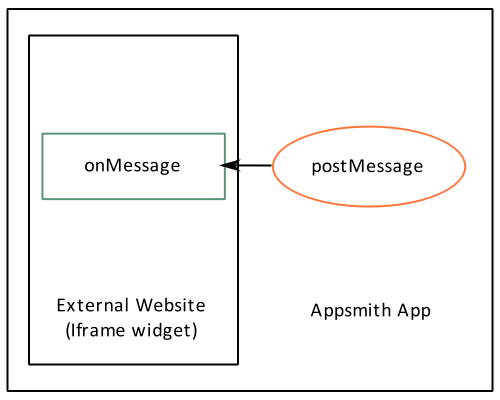
Appsmith offers a secure method for enabling cross-origin communication between the Appsmith app and the Iframe widget. By leveraging the postMessage capability, you can establish a seamless exchange of messages between the embedded external page and the Appsmith app.
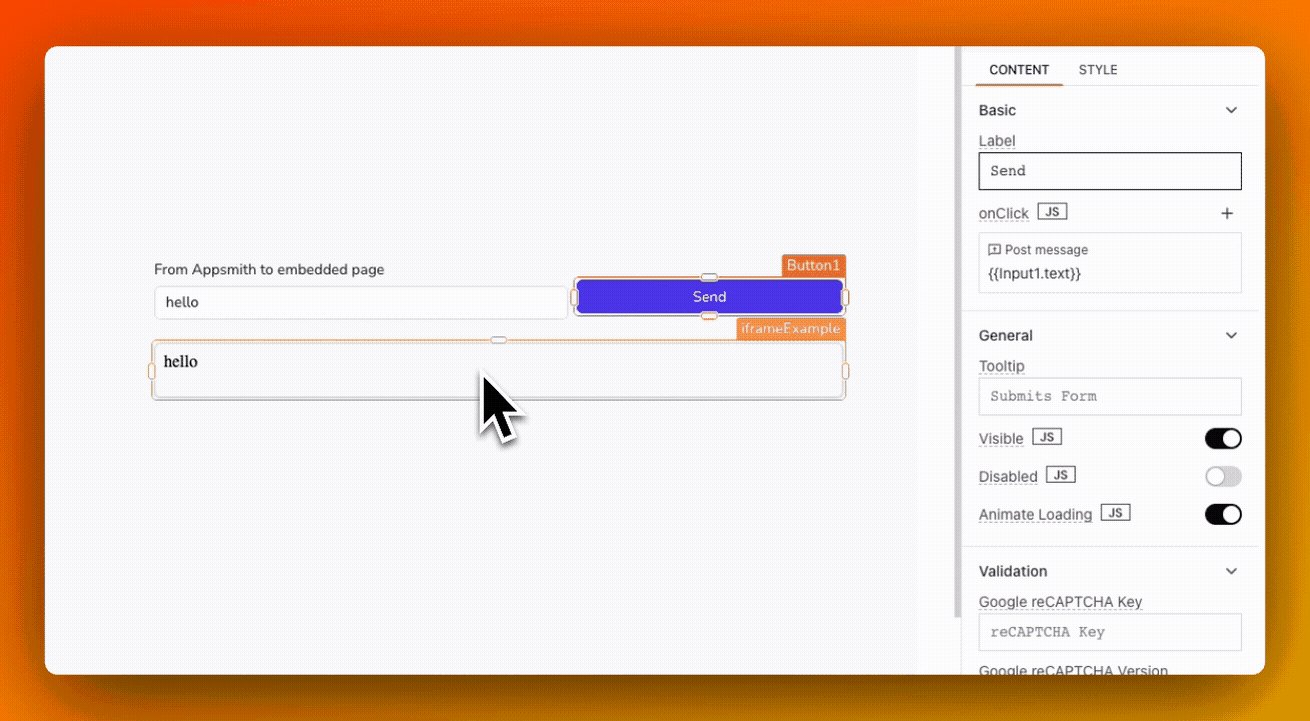
From Appsmith to embedded page
With the Iframe widget, you can send messages from Appsmith to an embedded page. This communication is facilitated by utilizing the postMessage() method in JavaScript.

Example: suppose you want to send the text entered in the Input widget to an app in the Iframe.
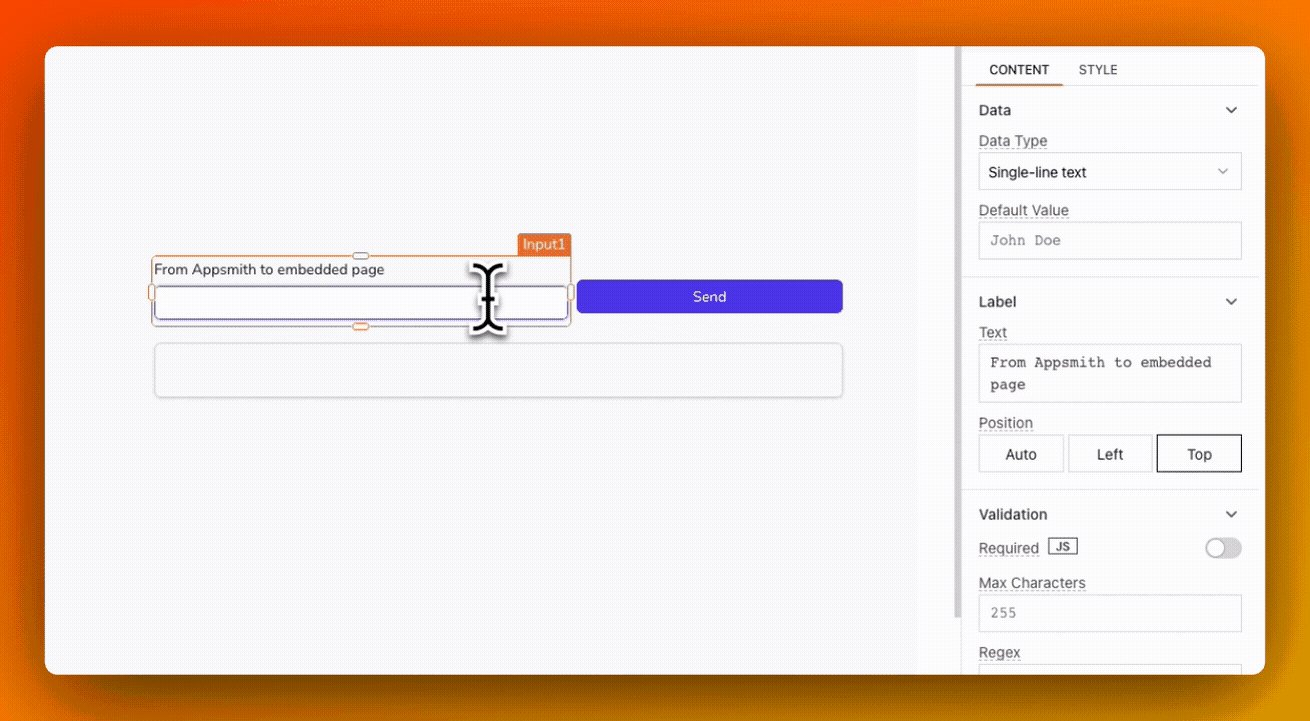
Drop an Input widget named
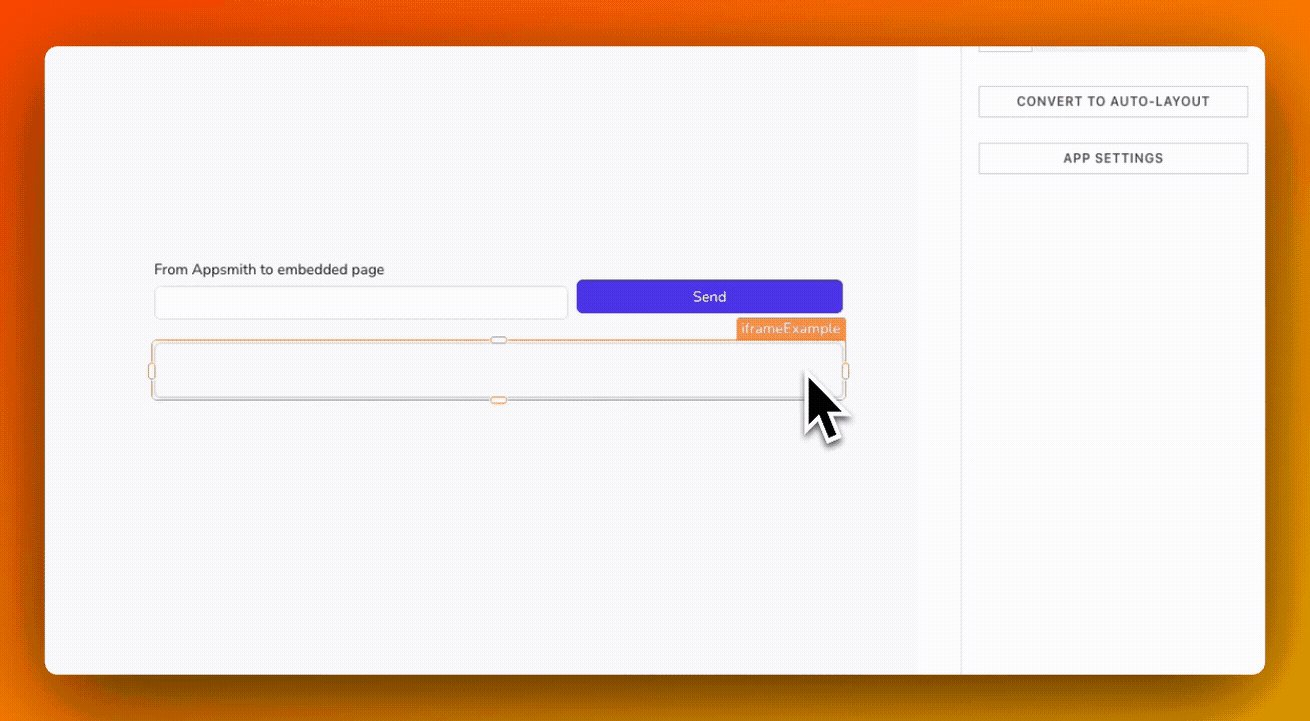
inputMessageand a Button widget onto the canvas.Drop an Iframe widget named
iframeExampleon the canvas. In the srcDoc property, insert the following code:<div id="target"></div>
<script>
window.addEventListener('message', (event) => {
const tgt = document.querySelector("#target")
tgt.textContent = event.data
});
</script>This code listens for a message sent from the Input widget in Appsmith and displays the text inside the
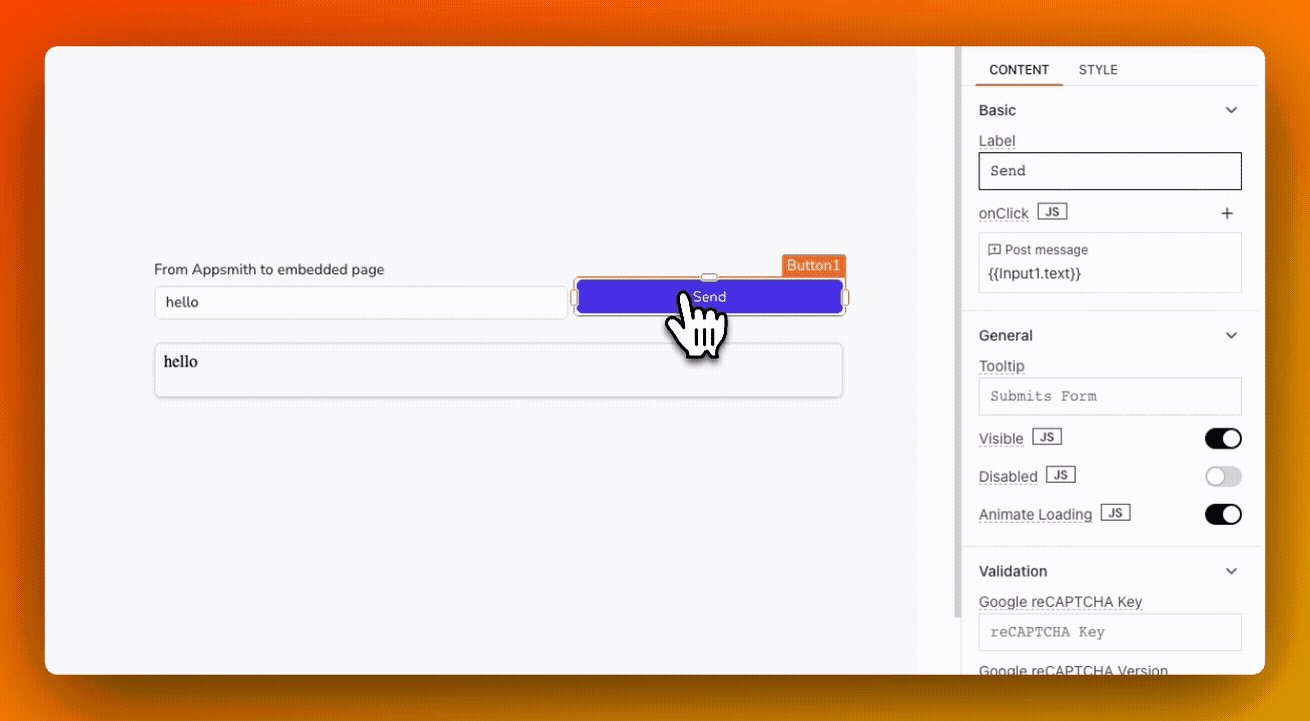
<div>HTML element in the Iframe.In the button's onClick event, select the Post message option. Set the Message box to
{{inputMessage.text}}and Target iframe box toiframeExample.Enter some text in the Input widget, and click the button. The Iframe receives the message and displays it.

From embedded page to Iframe
The Iframe widget listens for messages sent from the page embedded within it. To send data from the embedded page, you can use the postMessage() method in Javascript. Appsmith receives the message in the Iframe’s message reference property when the page sends data. This property remains undefined until a message is received.
Example:
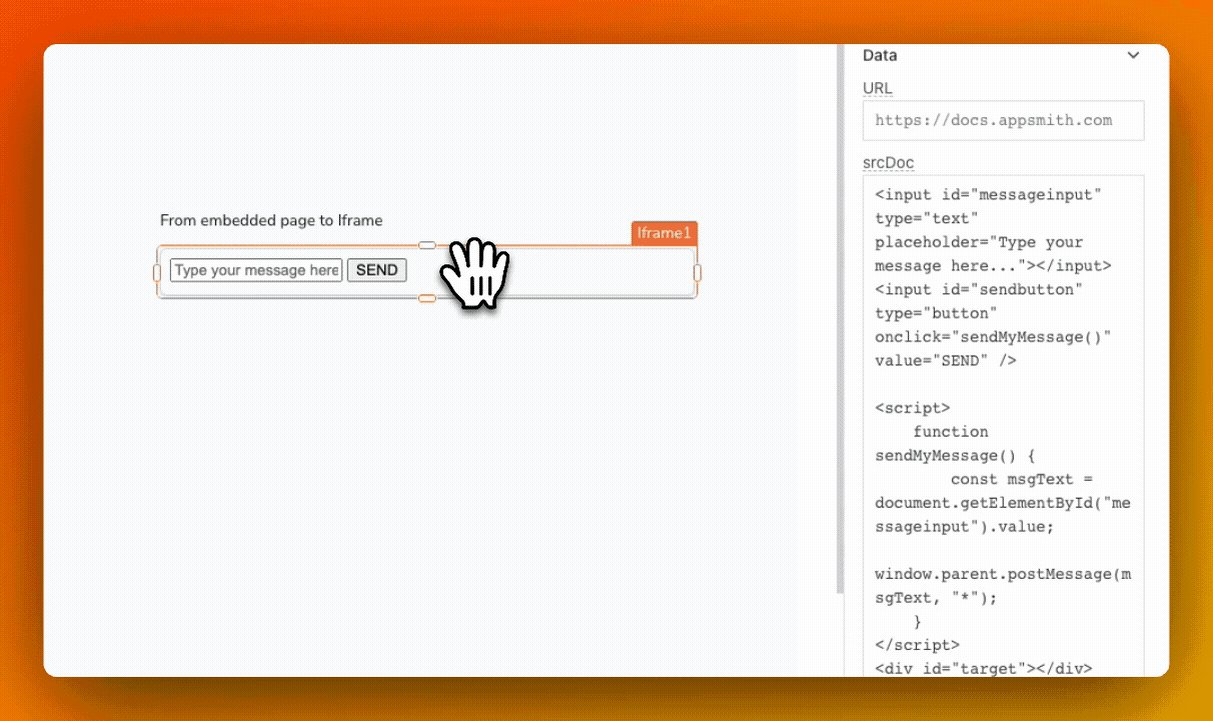
Drop an Iframe widget named
iframeExampleon the canvas.Embed a page that can send a message with
postMessage()function. To do this, paste the following code in the srcDoc property:<input id="messageinput" type="text" placeholder="Type your message here..."></input>
<input id="sendbutton" type="button" onclick="sendMyMessage()" value="SEND" />
<script>
function sendMyMessage() {
const msgText = document.getElementById("messageinput").value;
window.parent.postMessage(msgText, "*");
}
</script>
<div id="target"></div>This code creates a simple HTML document in the Iframe containing a text input, a button, and a script to handle sending the message.
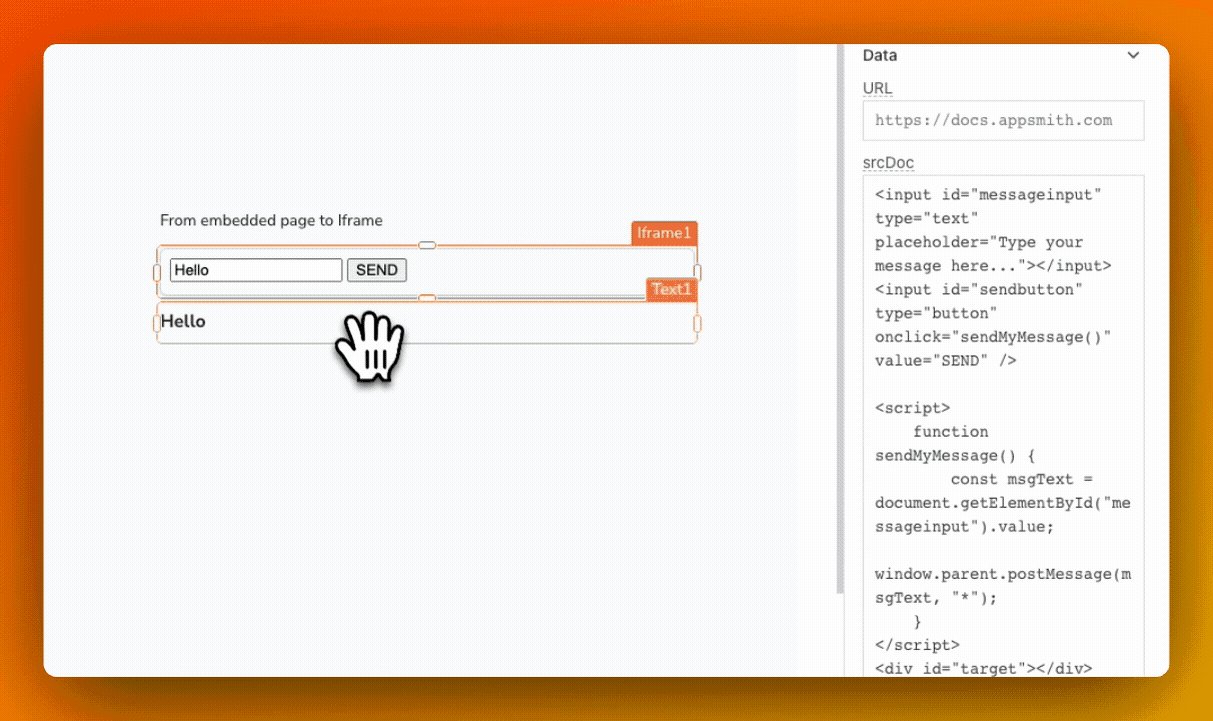
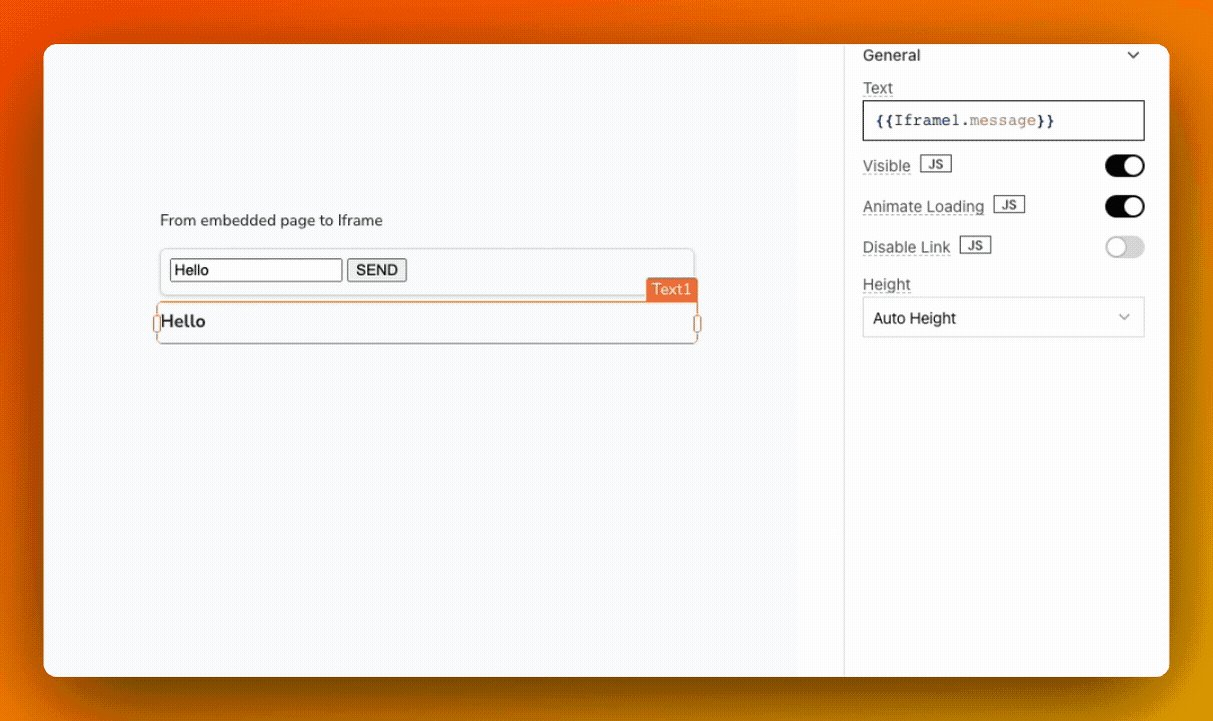
Drop a Text widget onto the canvas, and set its Text property to
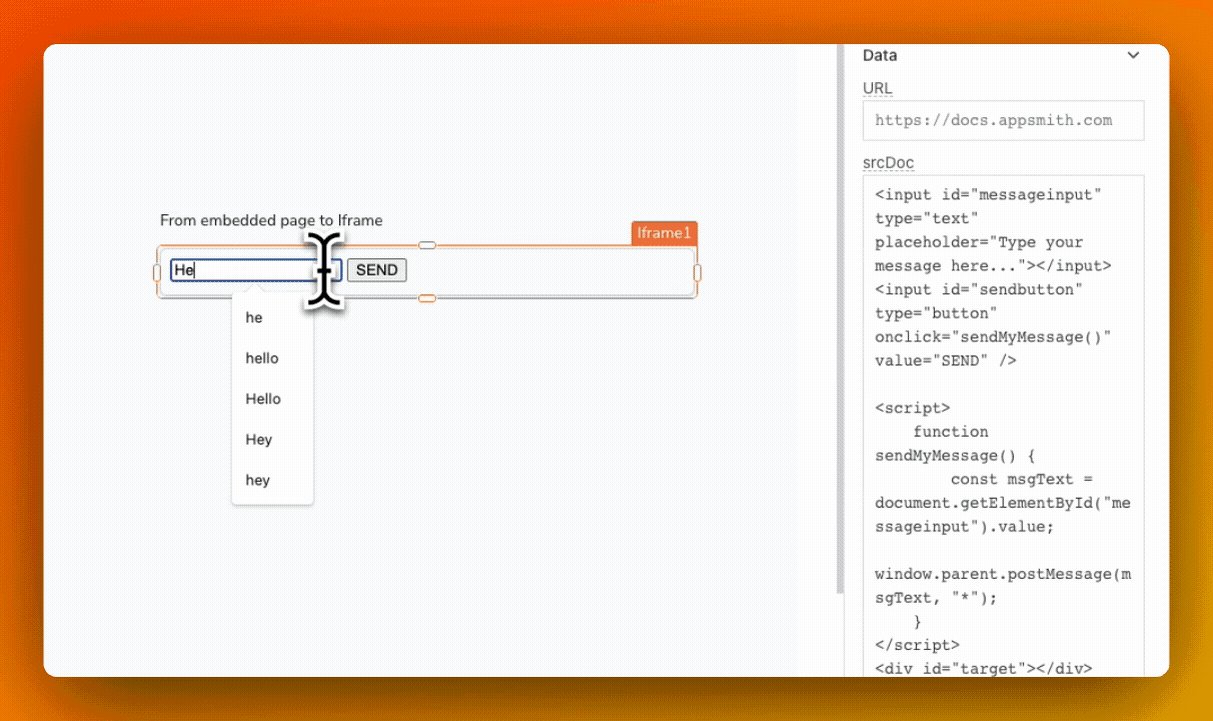
{{iframeExample.message}}.Type something in the Iframe's input box and click the Send button. The Text widget displays the text that you sent from the Iframe.
When a message is received, you can also execute a set of actions in the Iframe’s
onMessageReceivedevent. For example, in theonMessageReceivedevent, select the Show message action and set the message to 'Message received'. When you click the Send button in the Iframe, a toast message appears on the top of the screen.